Kunde
Agentur
(EHEM. EXOZET)
Job
Link
Webauftritt für den Flughafen Berlin Brandenburg Willy Brandt

Die Aufgabe
Gemeinsam mit dem Digital-Team der Unternehmenskommunikation der Flughafen Berlin Brandenburg GmbH galt es zwei neue Plattformen für den Flughafen BER zu entwickeln – eine Plattform für alle Reisenden und eine Plattform für alle Corporate-Themen. Dabei sollte das Konzept und das Design so modular gestaltet werden, dass es ein Designsystem bildet und damit weitere Produkte für die Flughafengesellschaft gestaltet werden können.
Die Herausforderung
Trotz des Passagierleitsystems und aller Service- und Info-Points, erfahren die Kunden und Kundinnen dennoch immer wieder Orientierungslosigkeit und Missverständnisse bei den Services und Prozessen. Dies stellt das Personal des Flughafens vor immer neue Herausforderungen, da viele Menschen mit unterschiedlichsten Erfahrungswerten aller Altersgruppen auf ein komplexes System treffen. Ein System mit verschiedensten Stationen und Prozessen – von Check-In-Möglichkeiten über Aufgabe von Sperrgepäck, Parkplatzsuche, Sicherheitskontrollen, Gates, Boarding, Gepäckaufgabe- und -abgabe, Zollkontrollen und vielem mehr. „Wohin muss ich jetzt?“, „Wo gebe ich das Sperrgepäck ab?“, „Wie komme ich zu meinem Gate?“. Diese und endlos viele andere Fragen führen zu vielen Unsicherheiten, Herausforderungen in der Passagiersteuerung und natürlich auch zu einem hohen Aufkommen an den Info-Schaltern. Gerade zu den hochfrequentierten Zeiten muss das Passagieraufkommen durch ein bestmöglich austariertes Leitsystem sowohl am Flughafen selbst als auch in digitaler Form zu jeder Zeit die Prozesse am Flughafen unterstützen. Passagiere sollten zu jeder Zeit aktuelle, konsistente Daten und Informationen zum Flugstatus einsehen können und bei Problemen unmittelbar Hilfestellung bekommen.

Partner und Investoren sollten schnell und intuitiv die benötigten Informationen finden können. Journalisten und Journalistinnen brauchen verlässliche Quellen und Materialien für ihre Recherche und wollen diese schnell und unkompliziert zusammenstellen können. Nachbarn und Anwohner wollen sich über Flugbewegungen und aktuelle Ereignisse informieren und mit Ansprechpartnern in den Kontakt treten. Zudem sollte der Karrierebereich das Unternehmen als nahbarer Arbeitgeber präsentieren und die vielfältigen Jobs und Entwicklungsmöglichkeiten innerhalb der Flughafengesellschaft vorstellen.
DIE VORHERIGE WEBSITE
Diese war sowohl strukturell als auch konzeptionell in die Jahre gekommen und aufgrund von zu vielen Verschachtelungen der Inhalte und Platzverschwendungen durch Wiederholung von Menüebenen UX- und UI-technisch verbesserungsbedürftig. Die Nutzer*innen konnten die für sie benötigten Informationen oft nicht finden. Grund dafür war unter anderem, dass es nur eine Plattform für alle Zielgruppen aus dem Reisenden-Bereich und Corporate-Bereich gab. Auch das User Interface der Flugsuchfunktion war nicht mehr zeitgemäß und nicht mehr auf die Anforderungen der heutigen Nutzungsgewohnheiten ausreichend ausgerichtet.
ZWEI PLATTFORMEN
Durch die völlig verschiedenen Zielgruppen mit unterschiedlichen Bedürfnissen haben wir uns früh darauf verständigt, die Seite in zwei Plattformen zu unterteilen: Eine Website für alle Reisende von, nach und über den BER und eine Website für alle Corporate-Themen (Immobilien, Partner, Airlines, Prozesse, Karriere und vieles mehr).
DIE MISSION
FÜR REISENDE
Bereits in der Strategiephase war uns klar, dass wir mit der neuen Plattform für Reisende nicht einfach nur Informationsbereitsteller sein wollten. Die neue Plattform sollte mehr sein als eine bloße Abrufstelle generischer Informationen. Wir wollten einen echten Mehrwert schaffen, das heißt, Services, die den internationalen Nutzer*innen helfen sich gänzlich auf die Reise konzentrieren zu können und die auf ihre Bedürfnisse eingehen. Durch immer aktuelle Informationen sollte den Reisenden direkt ein Gefühl von Sicherheit vermittelt werden, so dass sie auf ihren Reisen über, von und zum BER entspannt unterwegs sein können. Die Kernfrage und Mission für unsere Zielgruppe „Reisende“ war daher:
Wie schaffen wir es, einen digitalen Begleiter zu entwickeln, welcher Reisenden und deren Umfeld (z.B. Abholende) bestmögliche Orientierung bietet, um entspannt vor Ort zu sein?
Wichtig war uns hierbei die Verbindung zwischen dem Flughafen, dem Ort, an dem sich die Benutzer*innen aufhalten, sowie ihrem digitalen Endgerät. Piktogramme, das Passagierleitsystem, die Anordnung und die Art der Orientierung sollten sich auch im digitalen Raum wiederfinden. Die Charakteristik des Flughafens sollte sich digital widerspiegeln und klar erkennbar sein.

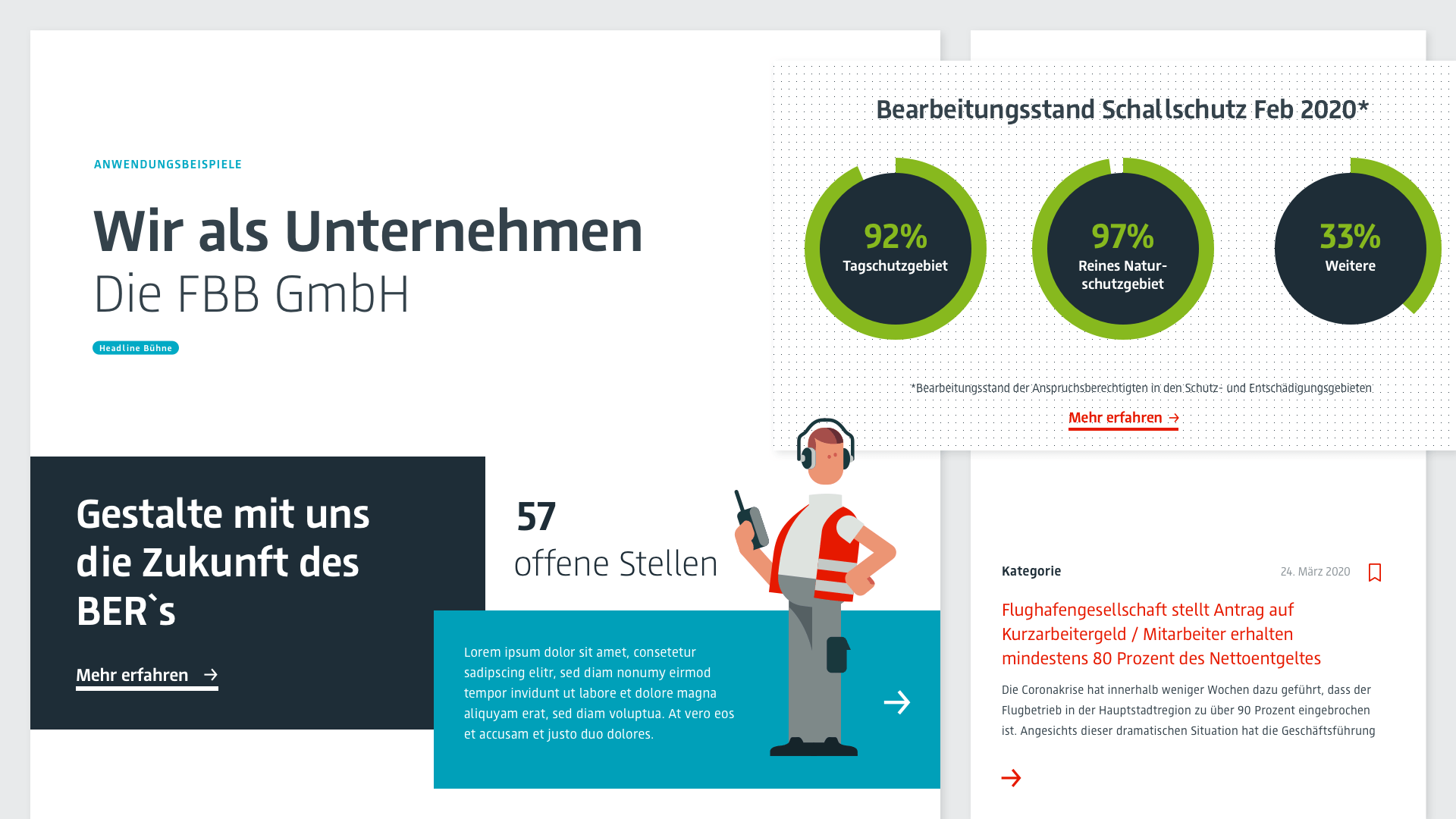
FÜR CORPORATE
Da Partner*innen, Investor*innen, Nachbar*innen, die Presse sowie Jobinteressierte gänzlich andere Informationen brauchen und andere Services benötigen, die ihren Arbeitsablauf erleichtern, betrachten wir diese Zielgruppen separat. Sie suchen jeweils nach gut aufbereiten Daten und Informationen und haben dafür oft wenig Zeit. Die Kernfrage oder Mission für diese Zielgruppen war daher:
Wie schaffen wir es, eine digitale Plattform bereitzustellen, so dass Interessenten relevante Informationen und Daten/Dokumente der FBB GmbH leicht zugänglich und einprägsam abrufen können?
ZIELE FÜR DIE ENTWICKLUNG - DESIGNSYSTEM
Ausgehend von der Plattform als maximale Ausprägung aller Möglichkeiten, sowohl von den Komponenten her als auch von den technischen Bedingungen, sollte das System so modular gestaltet werden, dass jederzeit weitere Seiten und Produkte damit konzipiert und entwickelt werden können. Dadurch waren alle Gewerke gefordert, Synergien zu erkennen und auf Veränderungen sehr flexibel zu reagieren und dabei grundsätzliche Prinzipien und funktionale Patterns immer einzuhalten. Die größte Herausforderung lag hier in der Flexibilität, da sich äußere und technische Umstände schnell ändern können. Ohne viele Iterationsstufen bei der Umsetzung sollte das Konzept und Design direkt umzusetzen sein.
PROZESS
DIE RESEARCH-PHASE
Mittels Webanalytics und einer umfangreichen Analyse der größten Flughäfen und Airline-Websites weltweit, konnten wir bereits früh ausführliche Ausarbeitungen von Proto-Personas und User-Journeys unter Einbeziehung der regelmäßig stattfindenden Passagierbefragungen an den Flughäfen Tegel und Schönefeld vornehmen. Hier verdeutlichten sich die völlig unterschiedlichen Bedürfnisse der Nutzer*innen – von barrierefreiem Reisen, Reisen mit Kindern, Transfer-Reisen bis hin zu rein geschäftlichen oder touristisch ausgelegten Reisen. In der Research-Phase haben wir folgende Methoden angewandt und ergänzend weitere Maßnahmen getroffen:
- Interviews mit den Bereichen Unternehmenskommunikation, Terminalmanagement, Commercial, IT-Applications, Aviation Marketing, Systeme & Prozesse, Personal & Organisation, Umland & Diversity, Schallschutz & Umwelt, Strategisches Immobilienmanagement, Bestandsmanagement / Vermietung / Eigennutzung halfen uns die verschiedensten Bereiche kennenzulernen und ihre Bedürfnisse und Anforderungen an die neue Plattform zu erkennen.
- Ein kompletter Content-Audit der zuvor existierenden Website diente uns dazu den Umfang und alle Informationen zu erfassen und neu zu strukturieren.
- Vor-Ort-Begehung des BER-Flughafens mit ausführlicher Schulung über die Besonderheiten des Flughafens selbst (Architektur, Leitsysteme, Piktogramme, Einbeziehung des Umfelds und vielem mehr).
- Teilnahme am Testbetrieb ORAT (Operational Readiness and Airport Transfer) des BER. Hierbei mussten durch konkrete Passagier-Briefings Flugreisen simuliert werden. Anschließendes Feedback half dem BER Passagierabläufe noch besser zu strukturieren.
- Eine Führung über das Gelände des Flughafen Tegels half uns die Flughafenprozesse zu erfassen, z.B. die Zuständigkeit von Flughafen, Airlines sowie anderen Partnern trifft auf Bedürfnis des Reisenden. Neben den üblichen Prozessen, die von normalen Reisenden überschaut werden können, lernten wir weitere, Fach-Prozesse kennen.
- Card-Sorting half uns die Benennung und Clusterung der Menüebenen und Informationen noch genauer auf die Zielgruppen abzustimmen.
- Aufgrund der regelmäßig stattfindenden Fluggastbefragungen und Interviews konnten wir unterschiedliche Proto-Personas und ihre Herausforderungen abbilden. Daraus haben wir Werte und Ziele der Nutzer*innen formuliert und diese zum Mittelpunkt der Produktentwicklung gemacht.
- Um die Bedürfnisse und Probleme der verschiedenen Passagiere noch besser zu verstehen, haben wir ausführliche User-Journeys erstellt. Diese bildeten die Herausforderungen für die jeweiligen Zielgruppen beispielhaft ab und halfen uns die Anforderungen an die neue Website zu beschreiben.

KONZEPTPHASE UND DESIGNPHASE
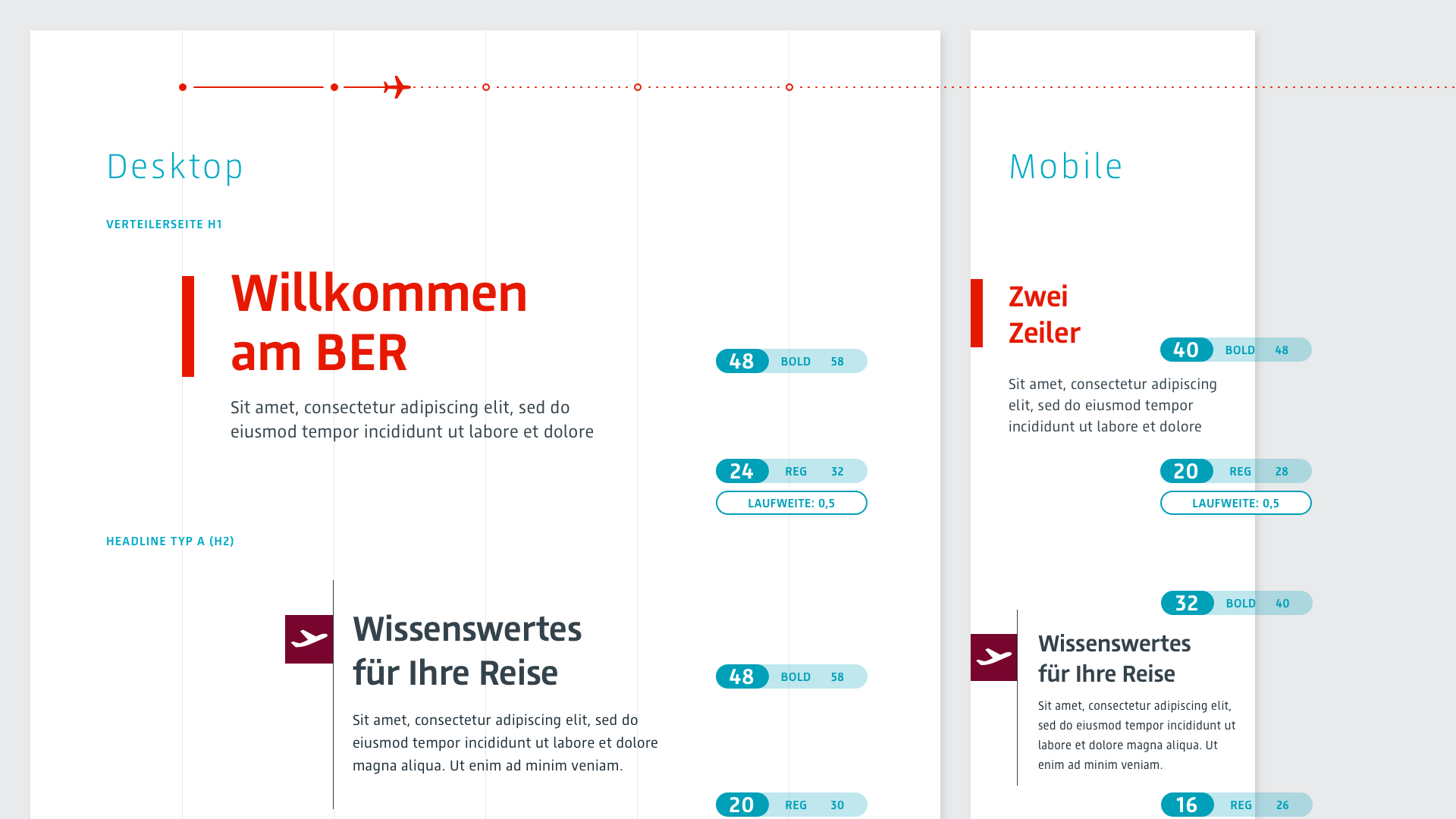
Angefangen haben wir mit groben ersten Skizzen, über Mid Fidelity-Wireframes bis hin zu konkreten Wireframes der funktionalen Patterns und Design Patterns der Komponenten, Atoms, Form-Elementen und Seitentemplates. Die Research-Phase hatte ergeben, dass über 65% der Nutzer*innen mobil auf die ursprüngliche Plattform zugegriffen haben. Es ist zu erwarten, dass dieser Prozentsatz in Zukunft noch ansteigen wird. Dadurch war klar, dass der mobile Zugang im Fokus der Entwicklung stand. Zusätzlich wurden UX-Tests mit zuvor ausgearbeiteten Zielgruppen durchgeführt. Die Auswertung dieser Tests half uns, die Bedürfnisse der Nutzer*innen noch besser zu erfassen und in den Services zu berücksichtigen.
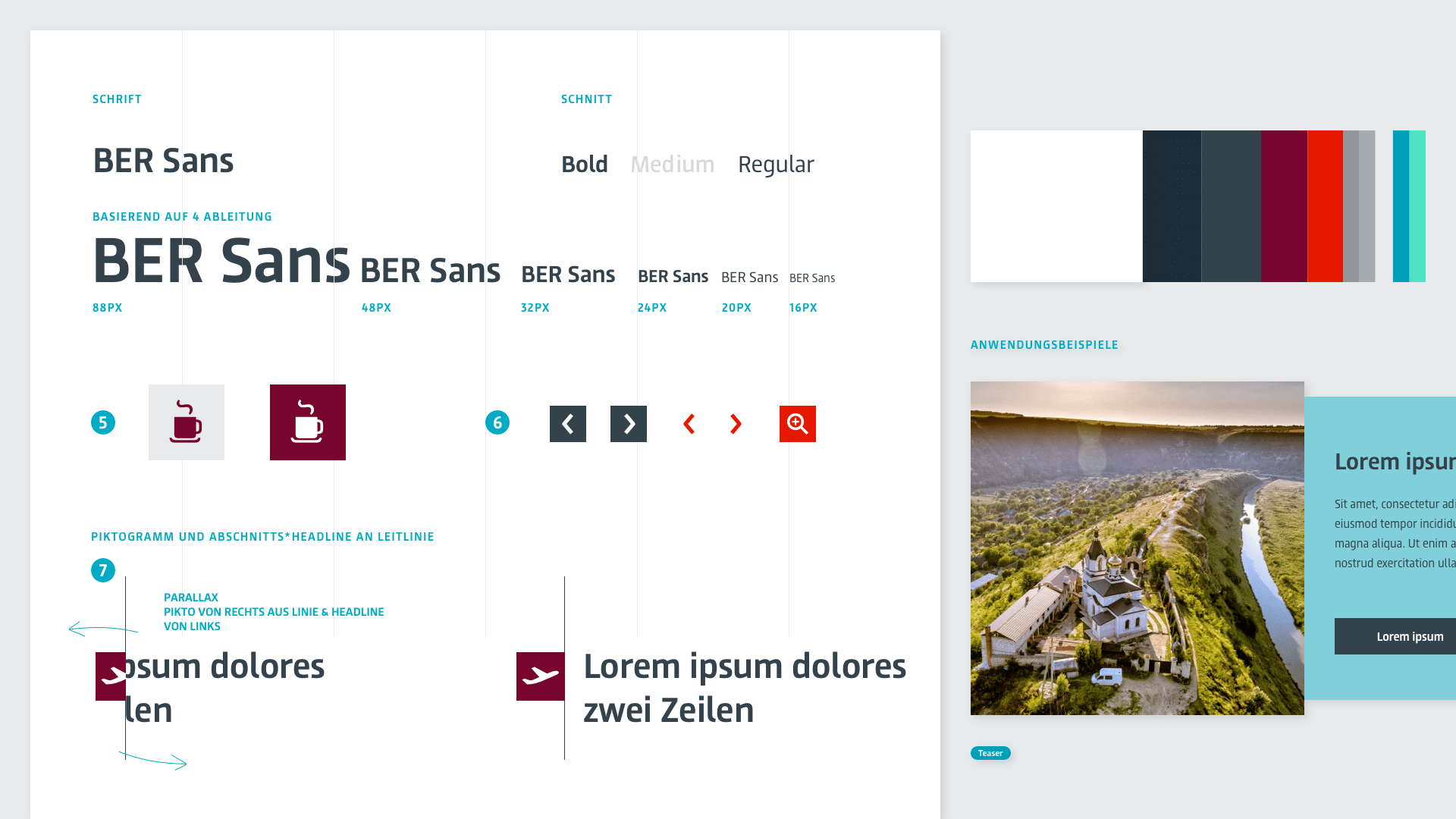
Designprinzipien
Uns war besonders wichtig, dass internationale Nutzer*innen die Informationen gleichermaßen verstehen, sei es die Piktogramme, die Formsprache, die Navigation – alles sollte schnell vor allem auf den mobilen Endgeräten erfasst werden können. Um sicherzustellen, dass unsere UI- und UX-technischen Anpassungen und Neuerungen auch tatsächlich die Bedürfnisse abdecken, haben wir dem Entwicklungsprozess folgende Design-Prinzipien für die Reisende-Plattform zugrunde gelegt:
01
Einfachheit
02
Identität mit dem Ort
03
Einheit in der Vielfalt
04
Strukturelle Ordnung


Folgende Design-Prinzipien haben wir der Corporate-Plattform zugrunde gelegt:
01
Blick nach Vorne
02
Strukturiert
03
Verlässlicher Partner auf Augenhöhe
04
Lösungsorientiert
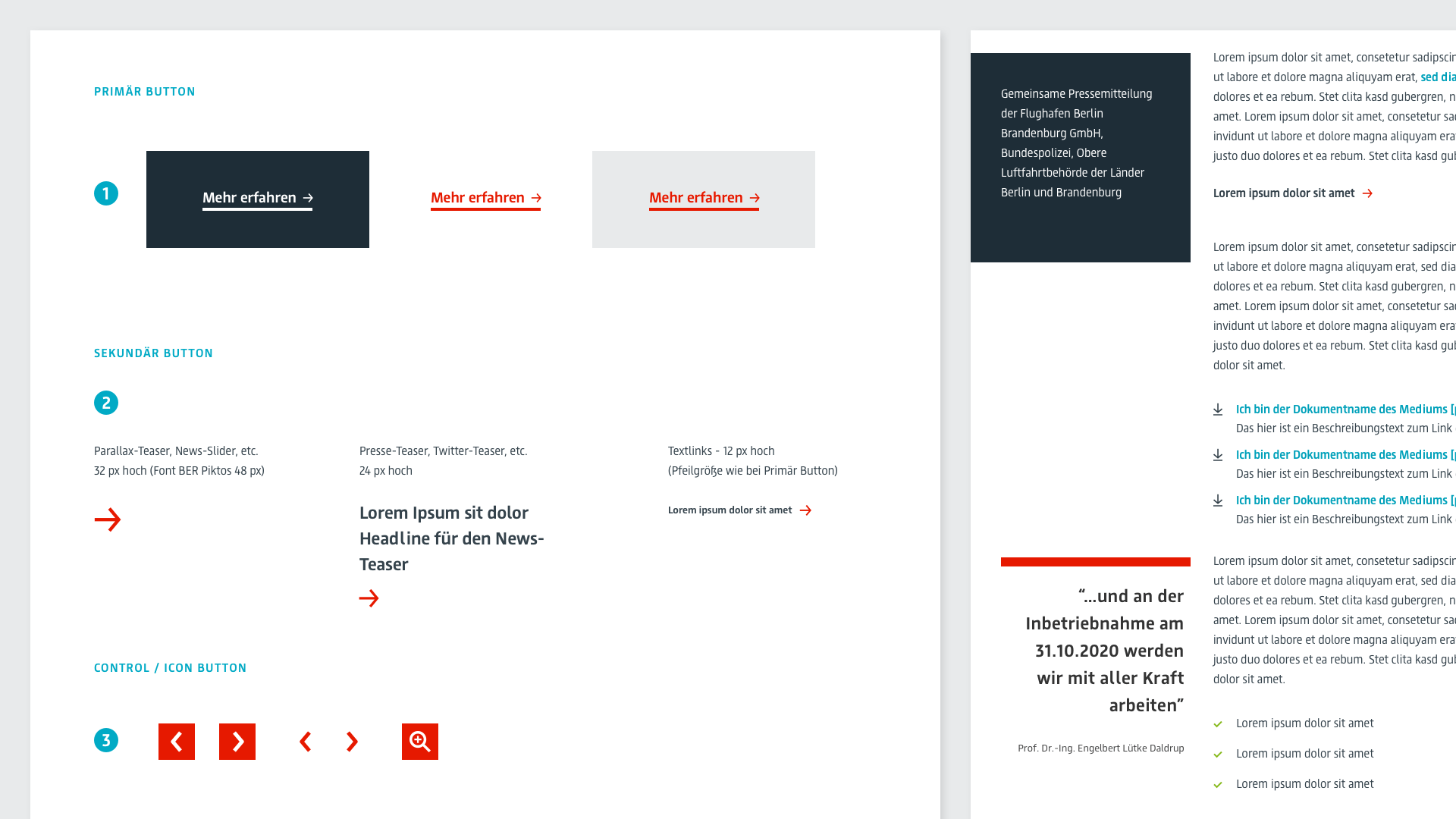
Wir haben eine einheitliche Designsprache und Stylings für beide Plattformen entwickelt, um den internationalen Nutzer*innen stets die gleiche Erfahrung zu bieten, aber auch um die Effizienz in der Entwicklung zu steigern.


Tonalitätsprinzipien
Unsere Tonalitäts-Prinzipien für die Reisenden-Plattform lauten:
01
Einfach und minimalistisch
02
Charakteristisch
02
Entspannt & Beruhigt
Unsere Tonalitäts-Prinzipien für die Corporate-Plattform lauten:
01
Klar
02
Authentisch
03
Verbindend
04
Motivierend

SERVICES
DIE FLUGSUCHE
Die Flugsuche bildete aufgrund ihrer Komplexität eine der größten Herausforderungen. Flughäfen sind hierbei grundsätzlich stark abhängig von den Daten, die durch Prozesspartner bereitgestellt werden. So musste zunächst eine Einteilung der Daten stattfinden, in jene die definitiv verfügbar sind und jene die nur bei zusätzlicher Anlieferung durch Partner (in Ausbaustufen) angezeigt werden können. Die Website wurde basierend darauf so konzipiert, dass sie mit den unterschiedlichen Datenmengen problemlos umgehen kann. Nach dieser Einteilung war auch klar, dass die Daten mindestens für die vergangen drei Tage, den aktuellen Tag und für die nächsten drei Tage vorliegen. Die Research-Ergebnisse ließen eine direkte Priorisierung der Daten zu und hatten zudem ergeben, dass am häufigsten auf die Flughafenseite zugegriffen wird, um Flüge, die in naher Zukunft am Flughafen starten und landen, abzurufen. Entsprechend haben wir die gewonnenen Erkenntnisse bereits auf der Startseite berücksichtigt: Die Nutzer*Innen können nun schnell und intuitiv mit einem Switch zwischen Anflug und Ankunft auswählen sowie Ziel-/Ankunftsort, Flugnummer oder Fluglinie eingeben und bekommen abhängig von der Eingabe direkt die besten Treffer als Typeahead angezeigt, um direkt auf die jeweilige Flugdetailseite zu gelangen und nicht über die Flugliste geschickt zu werden.

Flugliste
Die Flugliste zeigt eine Übersicht aller Abflüge oder/und Ankünfte für einen gewählten Tag an. Die ungefilterte Ansicht gleicht der Ansicht der Flugtafel am Flughafen vor Ort. Darüber hinaus stehen unterschiedliche Filter- und Suchfunktionen zur Verfügung. Die Nutzer*innen können durch Zeitregler den Zeitraum verändern, das Terminal wählen und die angezeigten Daten so weiter eingrenzen. In der Liste selbst werden die wichtigsten Daten und der aktuelle Status des Fluges angezeigt. Die Nutzer*innen gelangen via Klick auf einen Flug direkt zur Flugdetailseite.
Flugdetailseite
Auf der Flugdetailseite finden die Nutzer*innen alle relevanten Daten zu ihrem gewählten Flug. Mit der deutlich sichtbaren Flugnummer können die Nutzer*innen sofort abgleichen, ob es sich um den gesuchten Flug handelt. Die Codeshares (weitere Flugnummern, unter denen dieser Flug stattfindet) sind darunter aufrufbar. Auf der Flugdetailseite kann sich der Flug schnell und einfach über einen Toggle gemerkt werden (wird später näher beschrieben). Die Illustration eines Fliegers zwischen Start- und Zielflughafen samt der entsprechenden IATA-Codes macht sofort deutlich, ob es sich um einen Abflug vom BER oder eine Ankunft am BER handelt und in welchem Status sich der Flug aktuell befindet.

Abflug vom BER
Informationen zum Datum, der Uhrzeit, dem Terminal, der Boarding-Zeit, der Flugdauer, dem Check-In, den Gates sowie ein Lageplan sind bei einem abgehenden Flug direkt sichtbar bei Aufruf der Flugdetailseite. Bei einem abgehenden Flug sind die Wartezeiten an den Sicherheitskontrollen integriert (wird später näher beschrieben).
Ankunft am BER
Bei einer Ankunft am BER sind Daten, wie Informationen zum Terminal, Gepäckband, Gate und Ausgang direkt ersichtlich.

Passend zu dem angezeigten Flug werden den Nutzer*innen sofort alle nötigen Informationen zur durchführenden Fluggesellschaft angezeigt. Entsprechend sind die Informationen zu Check-In-Möglichkeiten, Gepäck-Informationen und Lounges, aber auch der Kontakt zur Fluggesellschaft verfügbar. Zukünftig können Reisende, die abgeholt werden, die Daten sofort mit anderen teilen, damit auch Angehörige, Freunde oder Geschäftspartner auf dem Laufenden sind und sie z.B. pünktlich abholen können. Zugeschnittene Services sollen sich in Zukunft im unteren Teil der Seite befinden. Hier wurde in der Konzeption besonders darauf geachtet, dass aufgrund der Sicherheitsbereiche nur diejenigen Shops, Restaurants & Cafés angezeigt werden, die für die Nutzer*innen auch erreichbar sind. Diese Ausbaustufen sind bereits konzipiert und werden momentan noch umgesetzt und bald integriert. Somit bietet die Flugdetailseite die zentrale Anlaufstelle während und vor der Flugreise und verlinkt auch alle nötigen weiteren Seiten und Informationen, die während der Flugreise erreichbar sein sollten.
Flug merken
Damit sowohl Passagier*innen als auch Abholende und andere Besucher*innen über aktuelle Statusmeldungen zu einem oder mehreren Flügen stets auf dem Laufenden bleiben können, haben wir die „Flug-merken“-Funktion konzipiert. Nutzer*innen können sich jederzeit die für sie relevanten Flüge merken und bekommen diese global auf der Website unter der Top-Navigation angepinnt. Diese Flüge sind somit jederzeit im Blick und schnell aufrufbar. Änderungen des Flugstatus dieser Flüge werden immer im sichtbaren Bereich angezeigt. Einmal aktiviert kann jederzeit die gemerkte Flugdetailseite und entsprechenden Statusmeldungen aufgerufen werden. Auf Wunsch werden die Nutzer*innen nicht nur während der Nutzung der Webanwendung über Änderungen informiert, sondern haben zudem die Möglichkeit, sich über Änderungen, wie beispielsweise Gate-Wechsel, Verspätungen und vieles mehr über verschiedene Kanäle informieren zu lassen und können so frühzeitig auf Veränderungen reagieren.

Flugstatus und Auswirkung
Wir konnten verschiedene Flugstatus identifizieren, die eine direkte Auswirkung auf die Hinweise und Daten auf der Website haben:
- Planmäßig
- Änderungen bei Gate, Check-In, Gepäckband oder Ausgang
- Verspätungen mit und ohne Uhrzeit
- Prozessschritte wie z.B. Abfertigung/Ende Abfertigung/Einstieg/Letzter Aufruf/Ende Einstieg/Gestartet
- Gestrichen
Für ankommende Flüge existieren zusätzlich bzw. abweichend folgende Status:
- Abgeflogen am Abflugsort (keine erwartete Ankunftszeit)
- Erwartete Ankunft (zu früh)
- Prozessschritte wie z.B. Anflug/Gelandet/Ausstieg/Ende Ausstieg
- Umgeleitet
- Gestrichen
- noch keine Daten vorhanden für Check-In/Gate/ Gepäckband/Ausgang etc.
Diese Zustände des Fluges wirken sich auf die angezeigten Daten jeweils bei der Flugsuche (Typeahead), auf der Flugliste, der Flugdetailseite und dem gemerkten, angepinnten Flugdetails samt der Notifications, die die Nutzer*innen erreichen, aus. Die Daten werden automatisch aktualisiert und somit auch die Änderungen, damit die Nutzer*innen zu jeder Zeit den Flugstatus im Blick haben.
Digitale Flughafeninformation
Der „Erste Hilfe“ -Button löst schnell und unkompliziert Probleme, die während einer Flugreise auftreten können: über verlorene Gepäckstücke oder vergessene Gegenstände im Flyer, Öffnungszeiten, Verkehrsanbindungen bis hin zu Flugunregelmäßigkeiten und konkreten Gepäckbestimmungen ist neben dem Schnellzugriff zu konkreten Problemfragen natürlich auch eine direkte Kontaktaufnahme möglich. Dieser Floating Action Button ist von überall aus schnell und einfach zu erreichen – somit auch in „Notfällen“ und soll den Reisenden ohne langes Suchen als Hilfe bereitstehen.

Wartezeiten an den Sicherheitskontrollen
Ein besonders wichtiger Punkt im Reiseablauf der Passagiere sind meist die Sicherheitskontrollen. Hier ist eine effektive dynamische Passagiersteuerung sehr hilfreich. Damit sich die Passagiere sinnvoll auf die zur Verfügung stehenden Kontrollstellen verteilen, gibt es ein System, das eine Einschätzung der zu erwartenden (absoluten bzw. relativen) Wartezeiten an den jeweiligen Sicherheitskontrollen anzeigt. Sowohl online auf der Website, als auch an digitalen Boards am Flughafen können Reisende selbst die für sie zeitsparendste Sicherheitskontrolle erkennen und in Anspruch nehmen.

Gepäckinfos
Damit die Nutzer*innen zukünftig alle Gepäckinfos, Kontaktmöglichkeiten und Infos über die Lounges finden, werden wir diese gebündelt nach Airlines zur Verfügung stellen. Von der Flugdetailseite aus direkt erreichbar und sonst natürlich über das Menü, müssen die Nutzer*innen bald nicht auf die Airline-Websites oder Apps selbst wechseln, sondern finden die nötigsten Infos direkt auf der Seite. Dies ist besonders hilfreich bei den Check-In-Möglichkeiten, aber auch im Notfall, wenn ein Gepäckstück beschädigt oder verloren gegangen ist oder Gegenstände im Flieger vergessen wurden. Diese Funktionalität befindet sich noch in der Entwicklung.
Cafés, Shops und Services
Die Nutzer*innen können bereits auf der Übersichtsseite sofort erkennen, in welchem Terminal und auf welcher Ebene sich die Services, Cafés und Shops befinden und natürlich auch ob sie im Sicherheitsbereich oder außerhalb verortet sind. Da das Angebot sehr umfangreich ist, grenzt ein intuitiv bedienbarer Filter die Auswahl schnell ein. Auch hier spielen Sicherheitsbereiche, Terminals und Wege sowie Öffnungszeiten eine große Rolle. Daher bekommen Nutzer*innen in weiteren Ausbaustufen zukünftig z.B. passende Angebote zu ihrem „gemerkten“ Flug und die entsprechende Entfernung angezeigt und werden direkt navigiert über ihr Device.

FAZIT
DER RÜCKBLICK
Durch die komplexen Zusammenhänge und Strukturen am Flughafen, aber auch durch die unterschiedlichen Bedürfnisse der Nutzer*innen war es ein herausforderndes und sehr spannendes Projekt. Durch den engen Austausch und die sehr gute Zusammenarbeit konnten wir effiziente und nachhaltige Services gestalten, die Reisenden Orientierung und Sicherheit bietet, aber auch Besucher optimal bei ihren Vorhaben unterstützen. Sämtliche Interaktionen mit der Webplattform überprüfen wir auch weiterhin auf ihre Effizienz und Wirkung, um so langfristig ein intuitiv verständliches digitales Ökosystem zu schaffen, das den Nutzer*innen durch funktionale und wahrnehmbare Patterns ein einheitliches Nutzererlebnis verschafft. Mittels diverser Fluggastbefragungen und UX-Tests, können wir auch weiterhin umfangreiche Daten erheben, die es uns erlauben fundiert und zukunftssicher gestalten und entwickeln zu können. Da sehr viele weitere Ideen und Ansätze während des bisherigen Prozesses entstanden sind, freuen wir uns schon jetzt auf die nächsten gemeinsamen digitalen Services und Features und verfolgen mit Spannung, in welche Richtung sich die Flughafenwelt und das Reiseverhalten weiterentwickeln wird.

