Kunde
Agentur
Job
entwicklung eines design systems für die zdf-mediathek
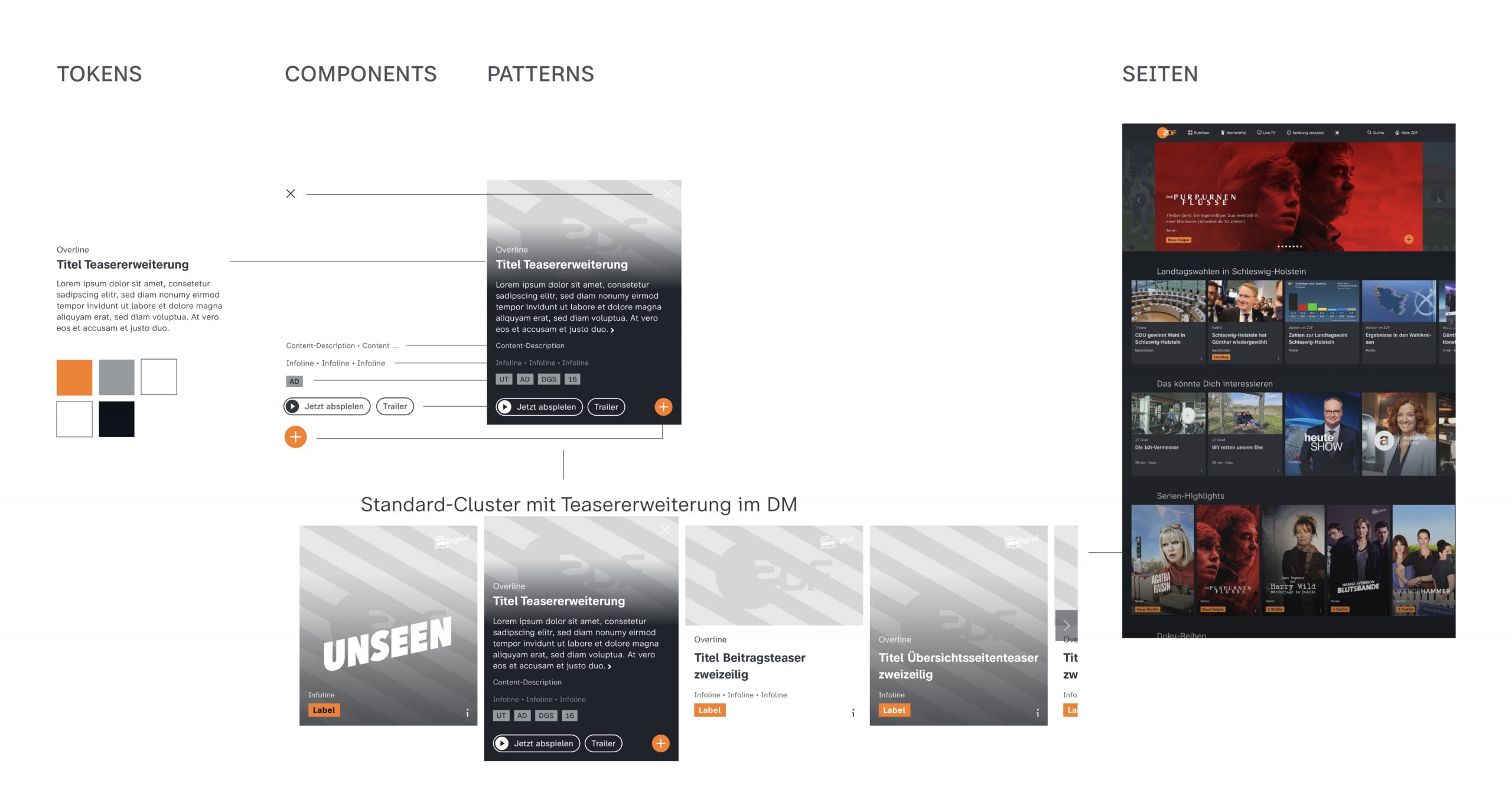
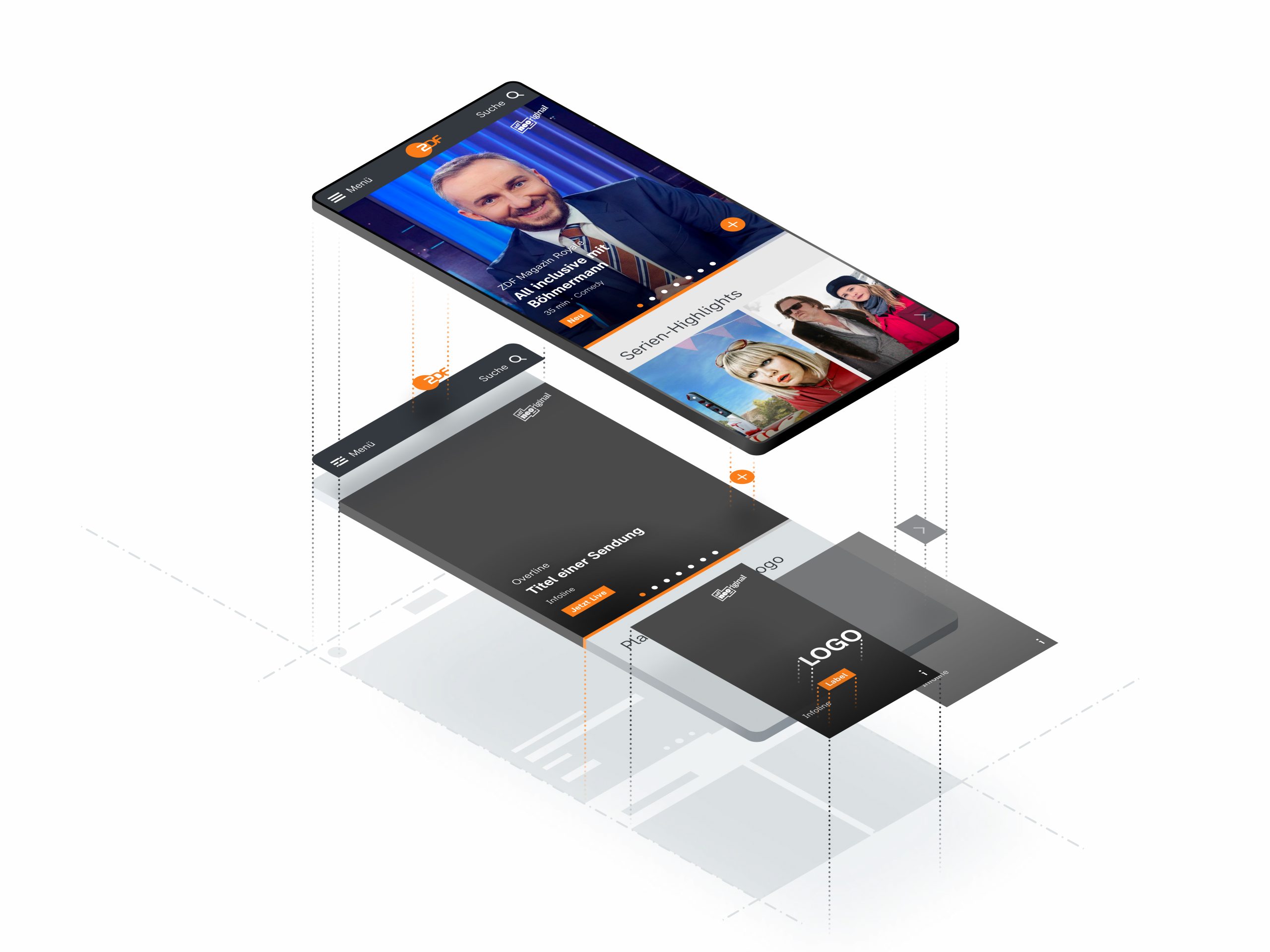
DetLines ist das zentrale Designsystem aller Produkte der ZDFmediathek, mit dem Nutzer*innen eine einheitliche User Experience über alle Ausspielwege erfahren. Dabei wurde die komplette Produktlandschaft betrachtet: Von der Responsive Website über die mobilen Apps, Smart TV bis hin zu HbbTV. Mit DetLines ist es möglich neue Features und Anwendungen effizient, konsistent und plattformübergreifend umzusetzen und dem Team ein einheitliches Verständnis der Patterns und Components zu vermitteln.
zielsetzung
Ausgehend von der Responsive Website als maximale Ausprägung aller Patterns und Components, ist das System nach dem Atomic Design-Ansatz gestaltet, so dass jederzeit weitere Produkte effizient entwickelt werden können. Ein zugängliches Regelwerk hilft bei der Entwicklung neuer Components und Patterns für alle Ausspielwege. Dadurch werden Sonderfälle vermieden, Abstimmungen erleichtert, Zusammenarbeit verbessert und QA-Prozesse beschleunigt. Alle Patterns wurden mit dem Fokus auf Barrierefreiheit entwickelt und gewährleisten eine inklusive Nutzung. Durch die Berücksichtigung von Nutzerstudien, Personae und User Journeys trägt DetLines dazu bei, immer von den Nutzer*innen her Produkte zu entwickeln.


Herausforderung
Über die Jahre war die Anzahl der Patterns gewachsen und diese wurden bis dahin nicht systematisiert. Abweichungen und Sonderfälle, die oft nicht nur technischer Natur waren, machten die Produkte der ZDFmediathek komplexer und inkonsistent. Eine Einheitlichkeit der funktionalen und der gestalterischen Patterns war für die Nutzer*innen nicht gegeben. Mitglieder des Product-Teams hatten ein unterschiedliches Verständnis der Patterns und deren Einsatzmöglichkeiten. Die Entwicklung von Designprinzipien, zusammen mit den Bedürfnissen aus Nutzerstudien und Personae, erlaubten ein detailliertes Mapping der Patterns. Die Ergebnisse flossen in die Überarbeitung und Systematisierung der Components und Patterns ein.

Gestaltung
Durch die Systematisierung und einer neu geschaffenen Patterns-Single Source of Truth können Produkte jetzt konsistent, responsive und mit einer einheitlichen Accessibility entwickelt und implementiert werden. Patterns liegen jeweils im Design, Konzept und auch im Code nur noch einmal vor und werden an anderen Stellen referenziert. Durch den ständigen Abgleich mit den gesetzten Designprinzipien kann eine einheitliche Design- und Bildsprache sowie User Experience über alle Plattformen gewährleistet werden. Dieses Vorgehen hilft die Entscheidungsprozesse bei neuen Patterns zu beschleunigen.

DESIGN
PRINZIPIEN
01
Wir gestalten für Menschen.
02
Wir zeigen selbstbewusst unsere Kompetenzen.
03
Wir schaffen ein Umfeld, das dem Inhalt gerecht wird.
04
Wir reflektieren im Design die Nähe zum Nutzer.
05
Wir lernen aus Nutzerfeedback und arbeiten mit Empathie an der Weiterentwicklung.
Designprozess
DetLines richtet sich an Product Owner, UX- und UI-Designer*innen, Frontend-Entwickler*innen und das QA-Team; die Components und Patterns selbst an alle Nutzer*innen der ZDFmediathek. Über anderthalb Jahre entwickelte unser Team DetLines. Dieses Designsystem besteht aus einer Design Master-Datei, einem Design-System-Manager zur genauen Dokumentation mit allen Anwendungsfällen und einer Frontend-Library. Dabei wird der Design-System Manager zur zentralen Schnittstelle zwischen Design, Konzept und Frontend. Die Frontend-Library spielt das Verhalten, die Ausprägungen und mittels Live-Daten eine genaue Abbildung der jeweiligen Patterns aus. Mit DetLines können neue Produkte effizient und zielgerichtet gestaltet und konzipiert werden.

Barrierefreiheit
Während des gesamten Prozesses wurden alle Patterns stets unter den Gesichtspunkten der Barrierefreiheit hin überprüft. Durch die Ergebnisse aus BITV-Tests konnten zielgerichtete Verbesserungen vorgenommen und eine inklusive Nutzung und Partizipation gewährleistet werden. Neue Components und Patterns müssen stets die BITV-Vorgaben für die Barrierefreiheit einhalten. Durch DetLines wurden diese Prozesse in sämtlichen Gewerken beschleunigt und es kann effektiver und effizienter auf Bedürfnisveränderungen der Nutzer*innen reagiert werden.
