Client
Agency
Job
development of a design system for all ZDF-mediathek products
DetLines is the central design system for all ZDFmediathek products, providing users with a consistent user experience across all playout channels. The entire product landscape was considered: From Responsive Website to mobile apps, Smart TV to HbbTV. With DetLines it is possible to implement new features and applications efficiently, consistently and across platforms and to provide the team with a uniform understanding of the patterns and components.
Objective
Starting from the Responsive Website as the maximum expression of all patterns and components, the system is designed according to the Atomic Design approach, so that further products can be developed efficiently at any time. An accessible set of rules helps in the development of new components and patterns for all playout channels. This avoids special cases, facilitates coordination, improves collaboration, and accelerates QA processes. All patterns were developed with a focus on accessibility and ensure inclusive use. By considering user studies, personas, and user journeys, DetLines helps to always develop products from the user’s perspective.


Challenge
Over the years, the number of patterns had grown, and these had not been systematized until then. Deviations and special cases, which were often not only technical in nature, made the products of the ZDFmediathek more complex and inconsistent. A uniformity of functional and design patterns was not given for the users. Members of the product team had different understandings of the patterns and how they could be used. The development of design principles, along with needs from user studies and personas, allowed for a detailed mapping of the patterns. The results were used to revise and systematize the components and patterns.

Design
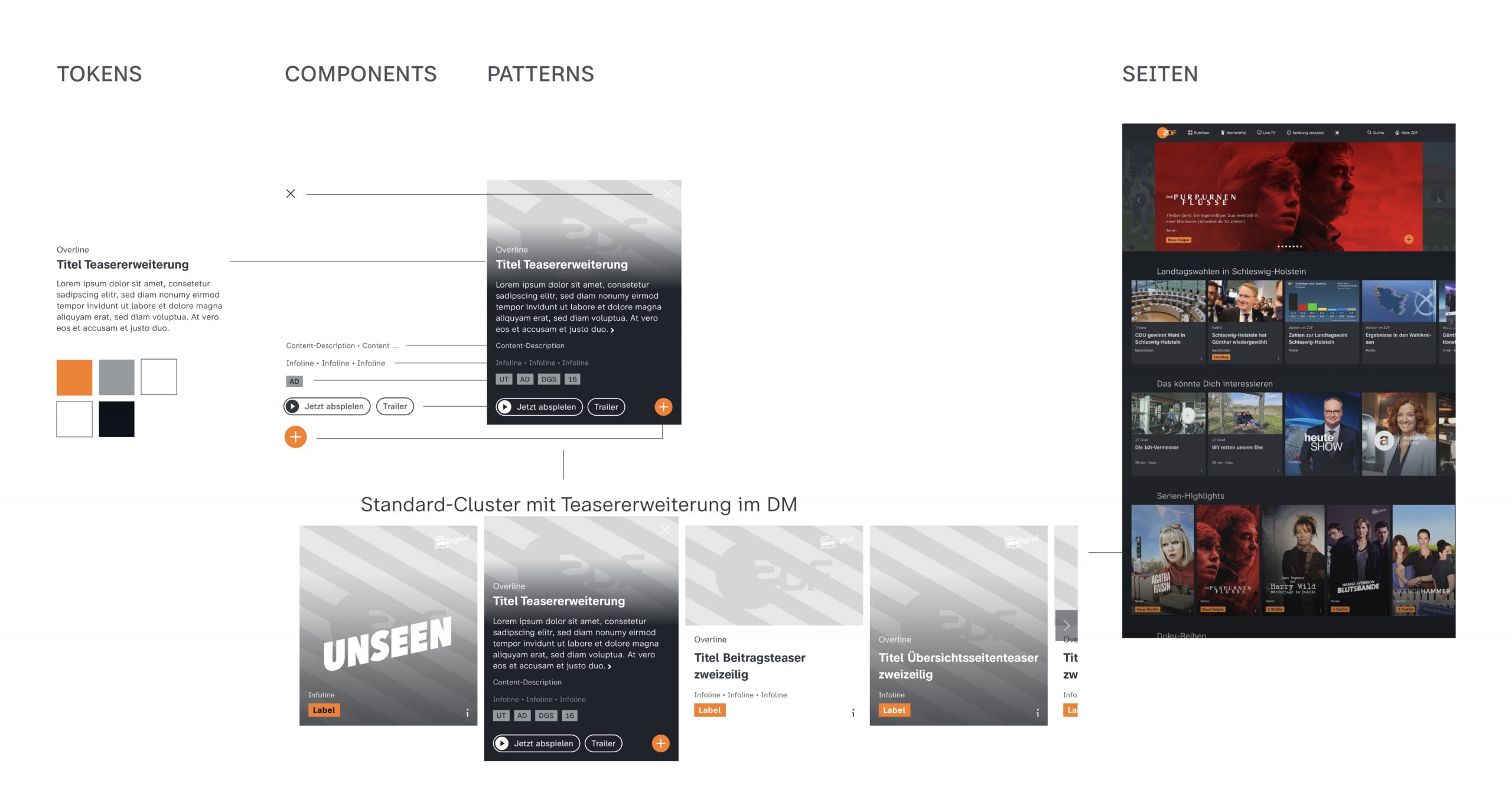
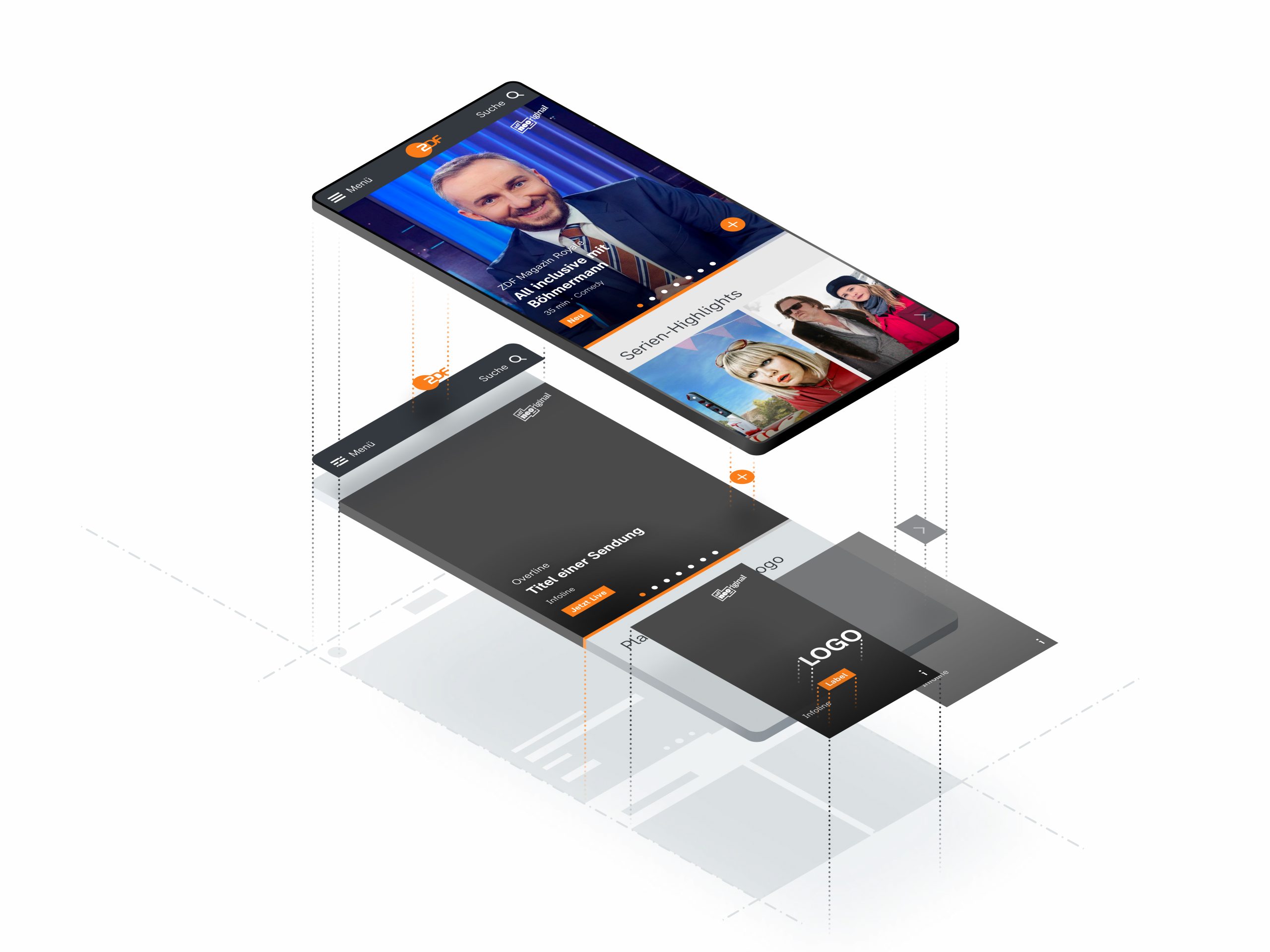
Thanks to systematization and a newly created pattern single source of truth, products can now be developed and implemented consistently, responsively, and with uniform accessibility. Patterns only exist once in the design, concept and code and are referenced in other places. Through the constant comparison with the set design principles a uniform design and image language as well as user experience can be guaranteed across all platforms. This approach helps to accelerate the decision-making processes for new patterns.

DESIGN
Principles
01
We design for people.
02
We confidently show our competences.
03
We create an environment that presents the content in the best possible way.
04
We reflect the proximity to the user in the design.
05
We learn from user feedback and work with empathy on further development.
Design approach
DetLines is aimed at product owners, UX and UI designers, front-end developers, and the QA team; the components and patterns themselves are aimed at all users of ZDFmediathek. Over a year and a half, our team developed DetLines. This design system consists of a design master file, a design system manager for precise documentation with all use cases, and a frontend library. The Design System Manager becomes the central interface between design, concept, and frontend. The frontend library plays out the behavior, the characteristics and, by means of live data, an exact mapping of the respective patterns. With DetLines, new products can be designed and conceived efficiently and purposefully.

Accessibility
During the entire process, all patterns were constantly checked from the point of view of accessibility. The results of BITV tests enabled targeted improvements to be made and inclusive use and participation to be ensured. New components and patterns must always comply with BITV accessibility requirements. DetLines has accelerated these processes in all trades and allows us to react more effectively and efficiently to changes in user needs.
